

Beschreibung #
Der Schalter-Block ermöglicht es dem Programm Entscheidungen zu treffen und dadurch unterschiedliche Ergebnisse zu erziehen. Dies wird Ermöglicht in dem mit dem Schalter verschiedene Wege erstellt werden können. Man kann es sich wie eine Weiche bei Zügen vorstellen. Ein Schalter könnte zum Beispiel in Kombination mit dem Ultraschallsensor benutzt werden. Solange der Ultraschallsensor kein Objekt wahrnimmt bewegt sich der Roboter schnell, aber sobalt der Roboter sich einem Objekt nähert wird er langsamer.
Funktionen #
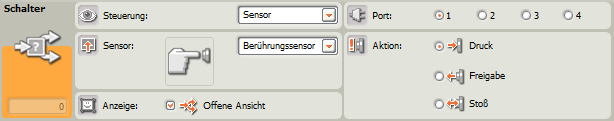
Steuerung: #
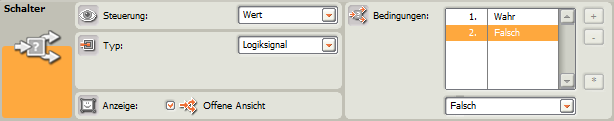
Unter Steuerung: kann zwischen Sensor und Wert gewählt werden.
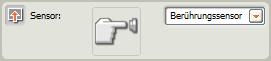
Sensor: #

Ist Sensor ausgewählt, kann zwischen einem der 12 Sensor-Blöcke gewählt werden. Der Schalter hat bei Sensoren immer 2 Optionen. Der Sensor Sensor gibt entweder Wahr oder Falsch aus. Die Bedingungen dafür sind bei jedem Sensor unterschiedlich und kann unter dem entsprechenden Sensor-Eintrag nachgelesen werden. Bei Wahr wird der obere Weg gewählt und bei Falsch der untere.
Wert: #
Ist Wert ausgewählt bekommt der Schalter-Block einen Input, der dem Datentyp entspricht, welcher unter Typ: ausgewählt ist.
Typ:
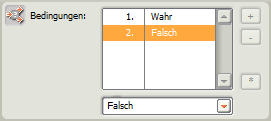
Bedingungen: #
Ist Logiksignal ausgewählt, dann enspricht der Input einem Logikwert. Ist der Input Wahr wird der obere Weg gewählt und ist er Falsch der untere.
Ist kein Häckchen bei Offene Ansicht, dann kann mit dem Drücken auf das “+” mehr Optionen hinzugefügt werden. Diese Optionen können aber mit der auswahlt Logikwert nicht verwendet werden.

Bedingungen: #
Ist Zahl ausgewählt, dann enspricht der Input einer Zahl.
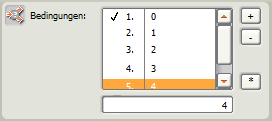
Ist ein Häckchen bei Offene Ansicht, dann kann durch drücken des “*” festgelegt werden welche Zahl den oberen Weg auslöst und welche den unteren. Die Zahl mit dem Häckchen löst den oberen Weg aus und die ohne den unteren. Die Zahlen selbst können unten mit dem Eingabefeld geändert werden.
Ist kein Häckchen bei Offene Ansicht, dann kann durch drücken auf “+” mehr Optionen hinzugefügt werden. Es wird immer der Weg gewählt, welcher der Input Zahl entspricht. Sollte keine Zahl der Input zahl entsprechen passiert nichts. Bei welcher Zahl das Häckchen ist spielt dann keine Rolle mehr. Kommastellen werden gerunded. Das Programm runded bei ≥0,5 ab und bei ≤0,6 auf

Bedingungen: #
Ist Text ausgewählt, dann enspricht der Input einem Text.
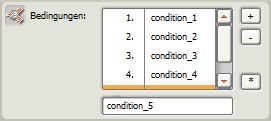
Ist ein Häckchen bei Offene Ansicht, dann kann durch drücken des “*” festgelegt werden welcher Text den oberen Weg auslöst und welcher den unteren. Der Text mit dem Häckchen löst den oberen Weg aus und der ohne den unteren. Der Text selbst kann unten mit dem Eingabefeld geändert werden.
Ist kein Häckchen bei Offene Ansicht, dann kann durch drücken auf “+” mehr Optionen hinzugefügt werden. Es wird immer der Weg gewählt, welcher dem Input Text entspricht. Sollte kein Text dem Input Text entsprechen passiert nichts. Bei welchem Text das Häckchen ist spielt dann keine Rolle mehr.

Anzeige: #

Hat Offene Ansicht ein Häckchen, dann werden die Bedinungen so dargestellt, dass aller Gleichzeitig gesehen werden können. Das funktioniert allerdings nur, wenn es 2 Bedingungen gibt. Möchte man mehr Bedingungen Hinzufügen muss das Häckchen entfernt werden. Ohne Häckchen kann immer nur eine Bedingung gleichzeitig betrachtet werden.