


Beschreibung #
Der Anzeige Block kann benutzt werden, um auf dem Roboter Display Sachen anzeigen zu lassen. Man kann ihn ähnlich oder in Kombination mit dem Klang-Block verwenden und zu den akustischen Signalen auch visuelle Signale erzeugen. Zum Beispiel zeigt der Roboter auf dem Display ein Stopschild, wenn er stoppt oder ein Smiley, wenn er eine Aufgabe erledigt hat. Ein anderer Verwendungszweck wäre den Display zum Anzeigen von Messwerten etc. zu benutzen.
Funktionen #
Aktion: #

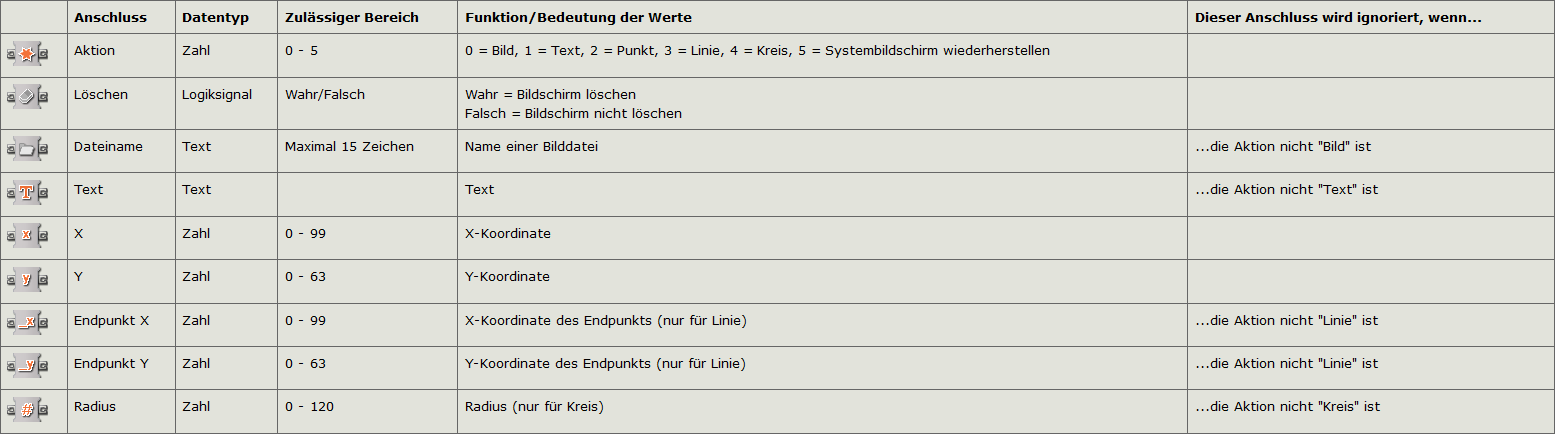
Unter Aktion: kann zwischen Abbildung, Text, Zeichnen und Zurücksetzten gewählt werden.
Anzeige: #

Unter Anzeige: kann entschieden werden ob der Display zurückgesetzt werden soll. Dies löscht alle Abbildungen, Text, Zeichnen welche zuvor auf dem Display angezeigt wurden.
Datei: #

Unter Datei: kann von vorinstallierten Abbildungen gewählt werden. Die gewählten Abbildungen werden dann bei Position: angezeigt.
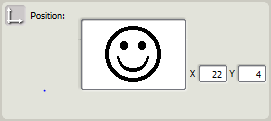
Position: #

Das weiße Feld bei Position: stellt den Display des Roboters dar und gibt eine Vorschau darauf wie die Abbildung angezeigt auf dem Display aussehen wird. Die Abbildung kann durch unterschiedliche Methoden bewegt werden. Man kann mit der Maus ins weiße Feld drücken und durch gedrückt halten die Abbildung verschieben. Alternativ kann man auch bei X und Y die Koordianten direkt eingeben.
Anzeige: #

Unter Anzeige: kann entschieden werden ob der Display zurückgesetzt werden soll. Dies löscht alle Abbildungen, Text, Zeichnen welche zuvor auf dem Display angezeigt wurden.
Text: #

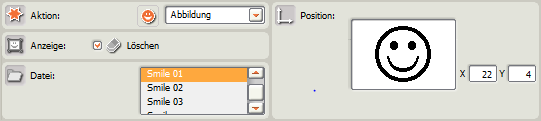
Unter Text: kann ein 16 Zeichen langer Text eingegeben werden, welcher bei Position angezeigt wird. Es können mehr als 16 Zeichen ins Eingabefeld eingegeben werden, es werden aber nur bis zu 16 Zeichen auf dem Display angezeigt.
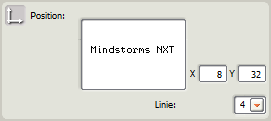
Position: #

Das weiße Feld bei Position: stellt den Display des Roboters dar und gibt eine Vorschau darauf wie der Text angezeigt auf dem Display aussehen wird. Der Text kann durch unterschiedliche Methoden bewegt werden. Man kann mit der Maus ins weiße Feld drücken und durch gedrückt halten den Text verschieben. Alternativ kann man auch bei X und Y die Koordianten direkt eingeben.
Linie:
Bei der Aktion: Text kann aber auch eine von 8 Linien ausgewählt werden. Diese 8 Linien gehen von Oben nach unten und sind Hilfreich, wenn man Strukturiert Text untereinander schreiben will.
Anzeige: #

Unter Anzeige: kann entschieden werden ob der Display zurückgesetzt werden soll. Dies löscht alle Abbildungen, Text, Zeichnen welche zuvor auf dem Display angezeigt wurden.
Typ: #

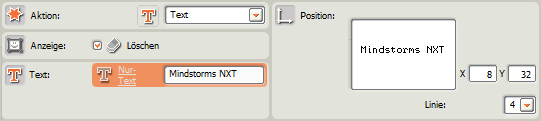
Unter Typ: kann zwischen Punkt, Linie und Kreis gewählt werden.
Position: #
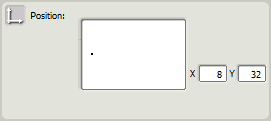
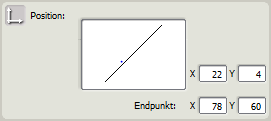
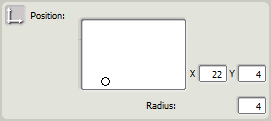
Das weiße Feld unter Position: stellt den Display des Roboters dar und gibt eine Vorschau darauf wie Punkt, Linie oder Kreis angezeigt auf dem Display aussehen wird. Punkt, Linie oder Kreis können entweder mit der Maus oder durch Eingabe der X und Y Koordianten verschoben werden.
Punkt: #

Der Punkt hat keine besonderen Eigenschaften oder Funktionen.
Linie: #

Die Linie besteht aus 2 Punkten und hat deshalb zwei X und Y Koordinaten. Mit Linksklick wird immer der erste Punkt bewegt. Der zweite Punkt (Endpunkt) kann nur über die Koordinaten bewegt werden.
Kreis: #

Es gibt bei Kreisen die Zusatzoption Radius:. Mit Radius: kann die größe des Kreises bestimmt werden. Eine größere Nummer erzeugt einen größeren Kreis.
Zurücksetzen #
Setz den Display zueück und löscht alle Abbildungen, Text, Zeichnen die derzeitig auf dem Display angezeigt werden
Input / Output #